In mid-March, the wave of panic buying and stockpiling set off by the COVID-19 pandemic led to extreme price increases on essential products people had stocked up on (the inexplicable toilet roll grab comes to mind immediately).
Although government officials and marketplaces are taking all the necessary measures to prevent price gouging, some sellers are thriving on panic buying and hoarding in the UK e-commerce market and some products’ prices have skyrocketed despite the officials’ efforts.
While our engine was tracking our users’ products, some extreme price increases caught our attention—and blew our minds sometimes—so we wanted to share them with you.
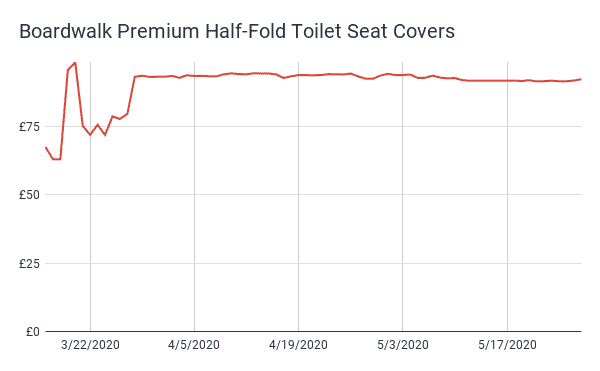
#10 Boardwalk Premium Half-Fold Toilet Seat Covers
A premium toilet seat cover indeed…


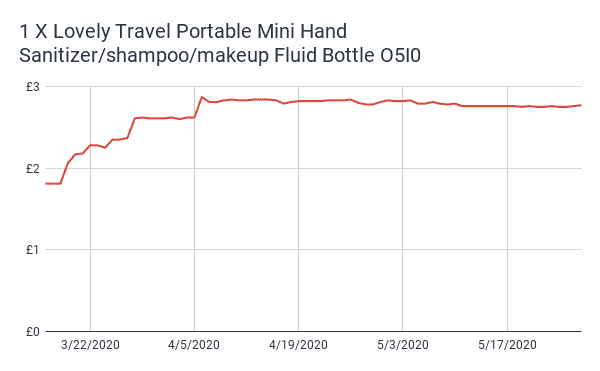
#9 Lovely Travel Portable Mini Hand Sanitizer/shampoo/makeup Fluid Bottle O5I0


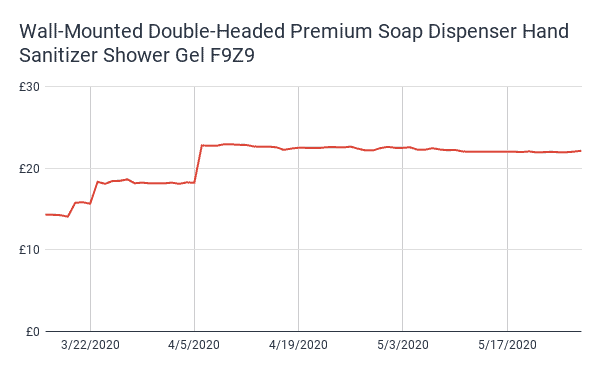
#8 Wall-Mounted Double-Headed Premium Soap Dispenser Hand Sanitizer Shower Gel F9Z9


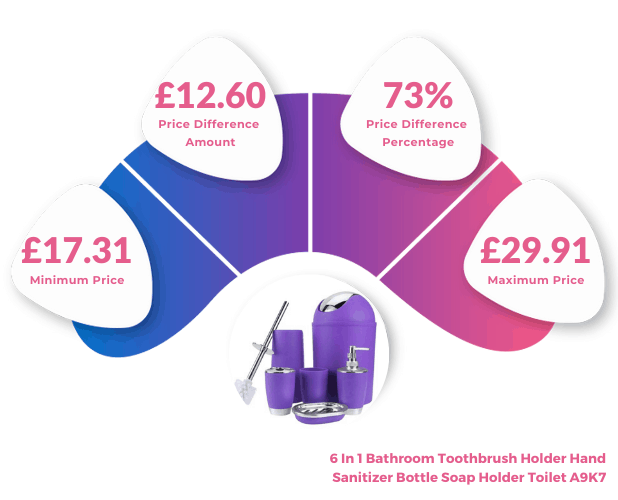
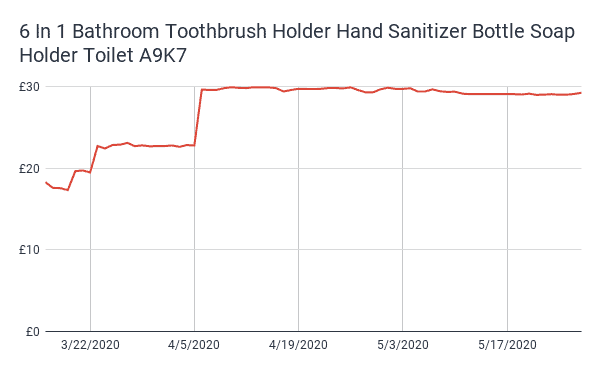
#7 6 In 1 Bathroom Toothbrush Holder Hand Sanitizer Bottle Soap Holder Toilet A9K7
We have to admit it’s an impressive bundle.


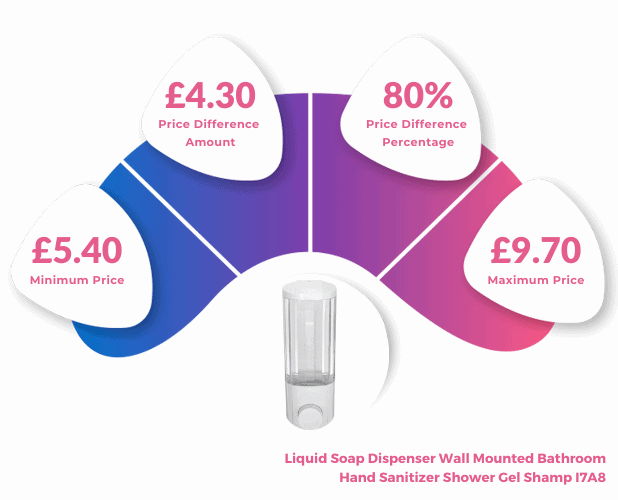
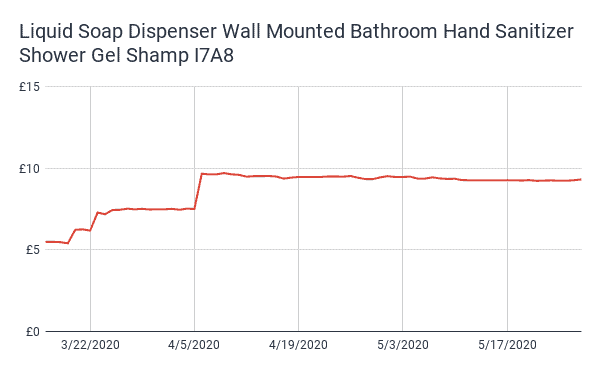
#6 Liquid Soap Dispenser Wall Mounted Bathroom Hand Sanitizer Shower Gel Shamp I7A8


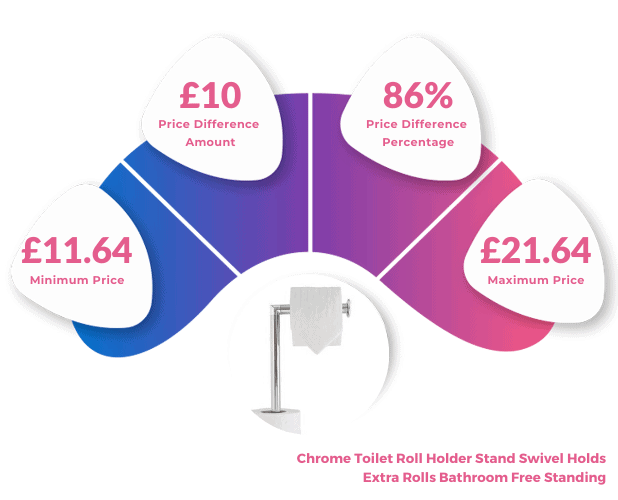
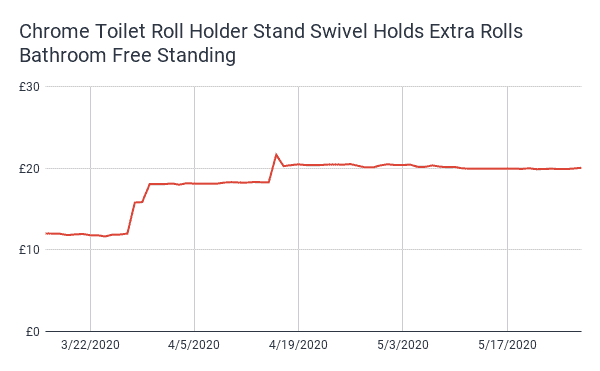
#5 Chrome Toilet Roll Holder Stand Swivel Holds Extra Rolls Bathroom Free Standing


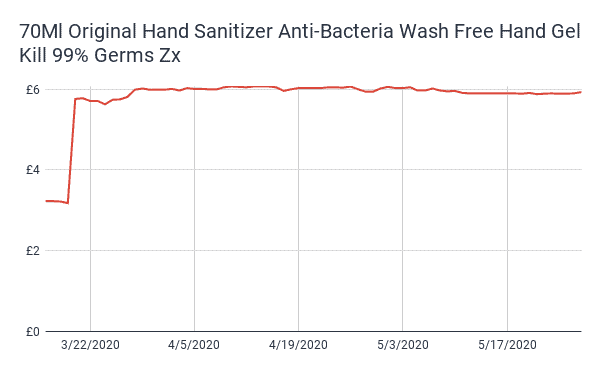
#4 70Ml Original Hand Sanitizer Anti-Bacteria Wash Free Hand Gel Kill 99% Germs Zx


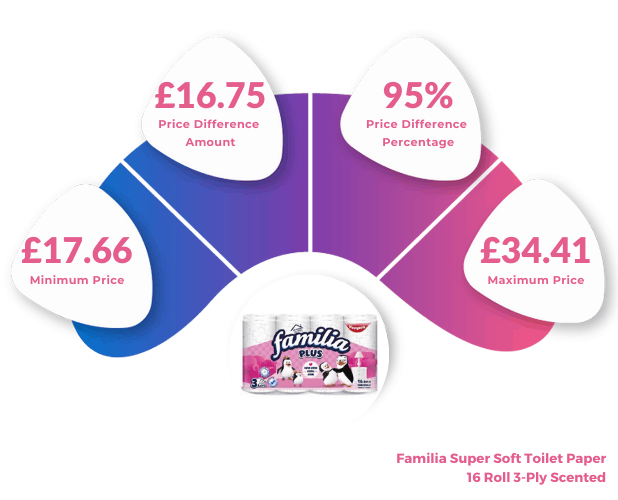
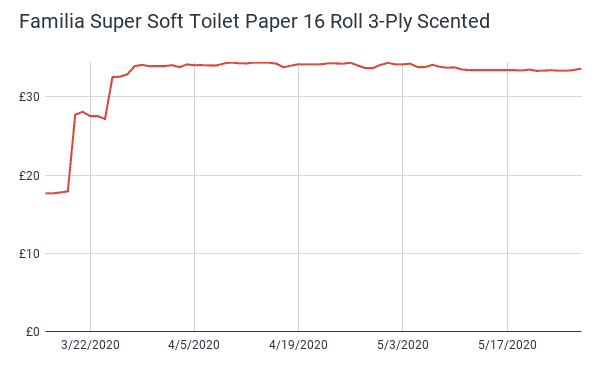
#3 Familia Super Soft Toilet Paper 16 Roll 3-Ply Scented


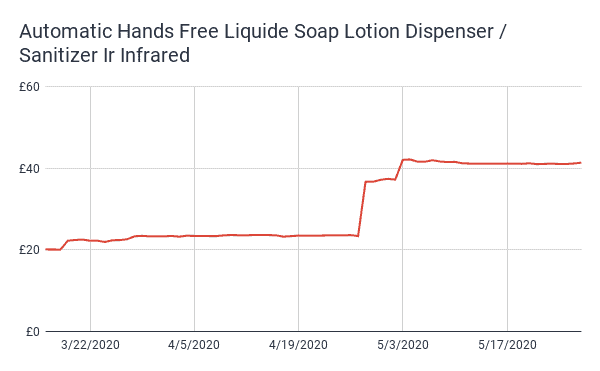
#2 Automatic Hands Free Liquide Soap Lotion Dispenser _ Sanitizer Ir Infrared
They’ve become a must-have in public places, don’t you think so?


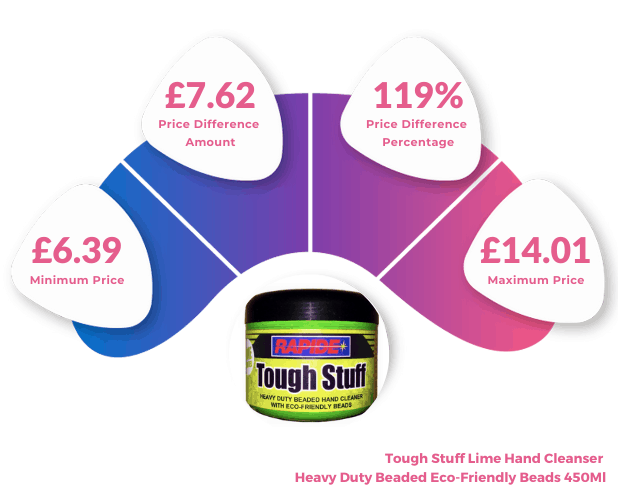
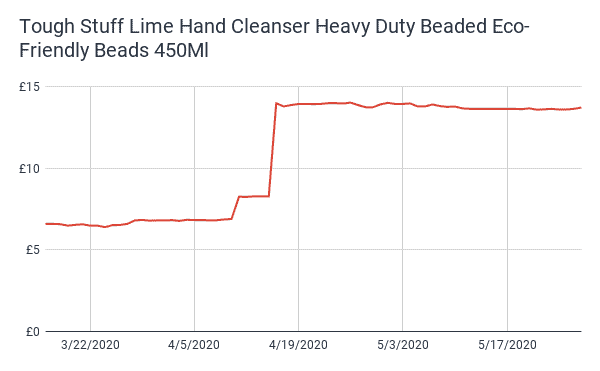
#1 Tough Stuff Lime Hand Cleanser Heavy Duty Beaded Eco-Friendly Beads 450Ml
We loved that Tough Stuff is eco-friendly, but not sure if it’s worth the price.


Which price hikes caught your eye during the pandemic?
Let us know!
prisync research

Leave a Reply